728x90
반응형
현재 위치 출력 박스

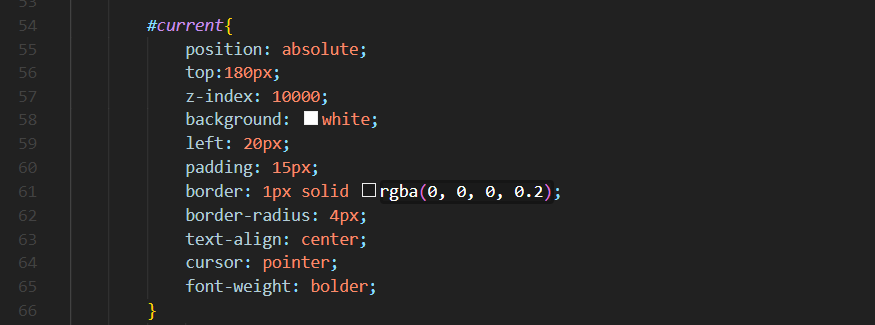
디자인 부분:

위에 z-index: 10000으로 해주는 이유는 기본 값은 1000이고 지도 위에 보여지게 하기 위해서 10000으로 설정했습니다.
나머지는 그전에 코드 설명 적은거랑 뜻이 같다고 생각하시면 됩니다.
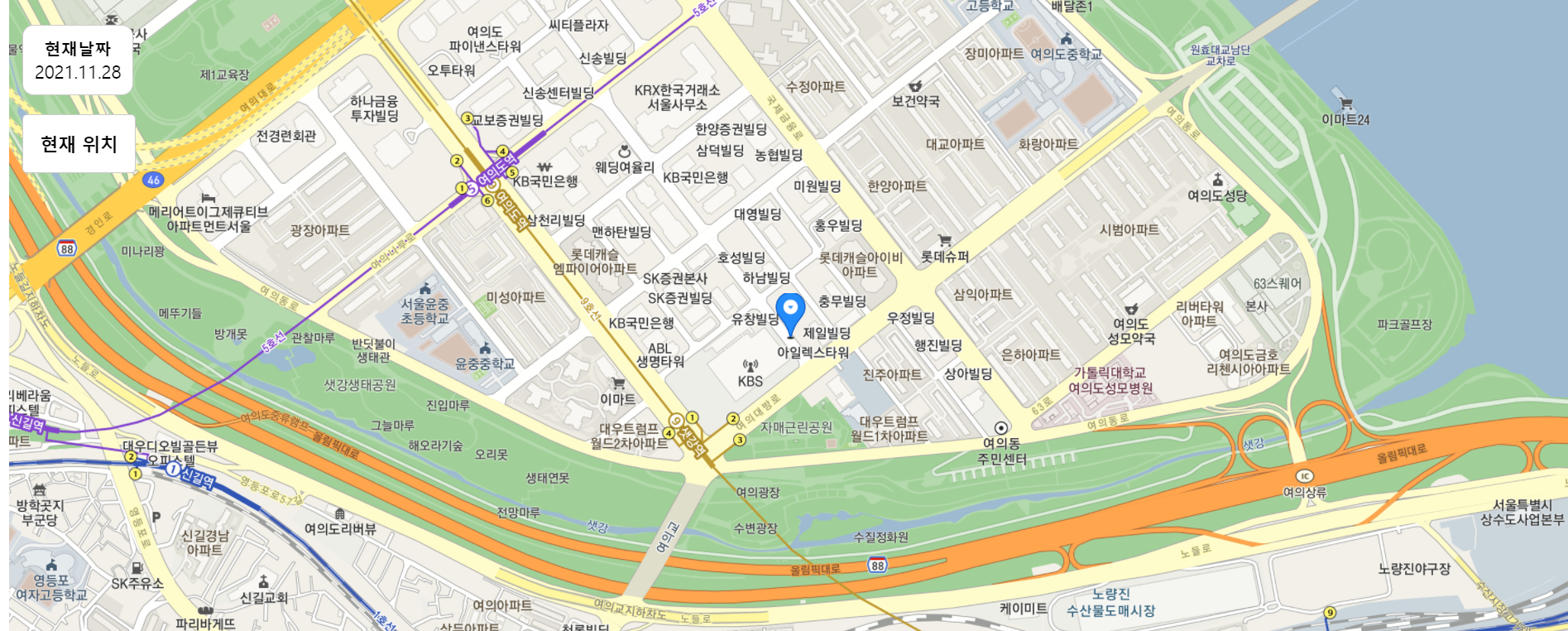
결과:

jQuery 사용하기에 앞서서 이것들을 사용하기 위한 사전 작업
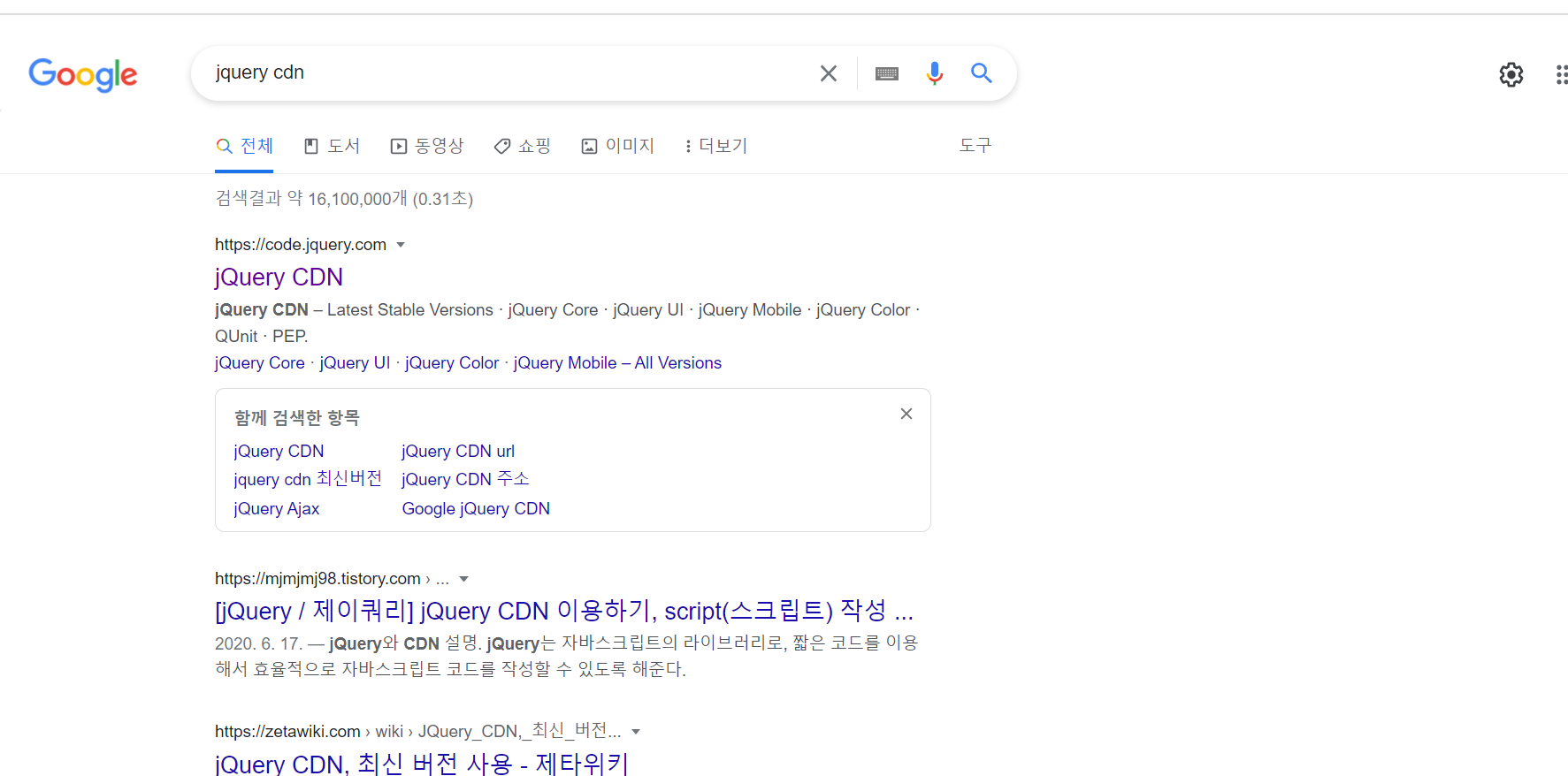
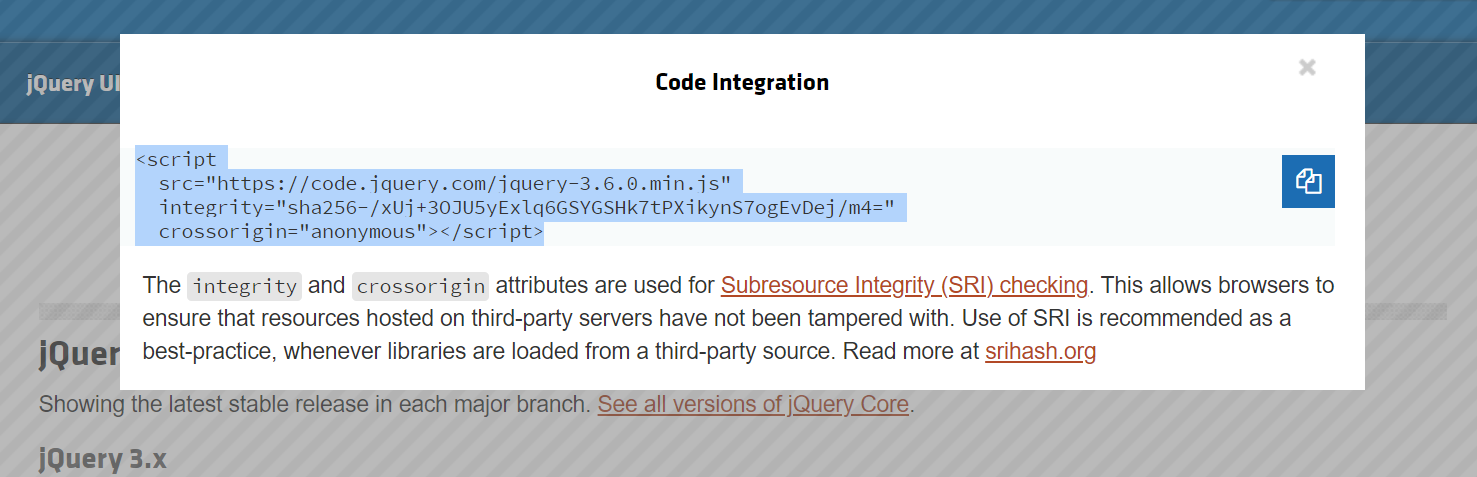
구글에 jquery cdn 이라고 검색 한다음 아래에 있는 사이트에 들어간다.

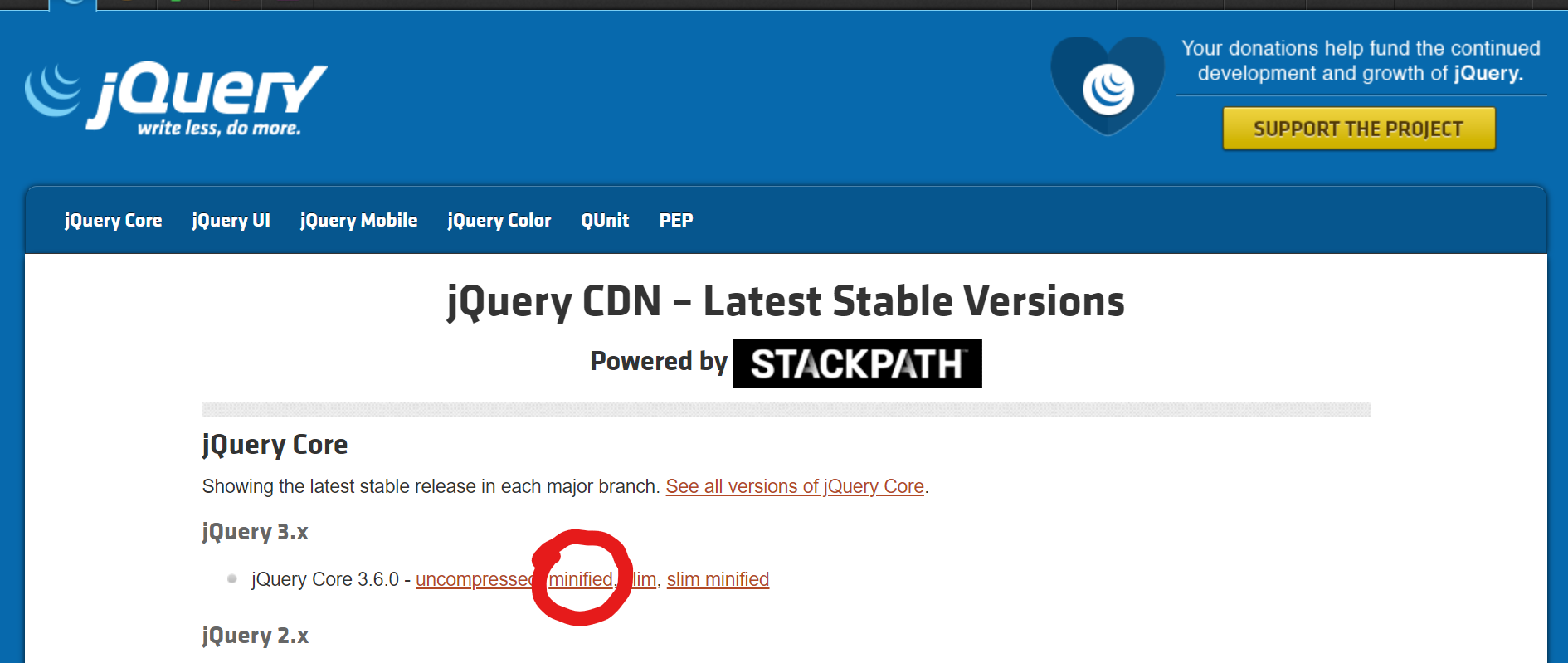
그 다음 jQuery 3.x 파일에서 minified부분을 클릭해준다.

그다음 거기 이렇게 있는 코드를 복사해준다.

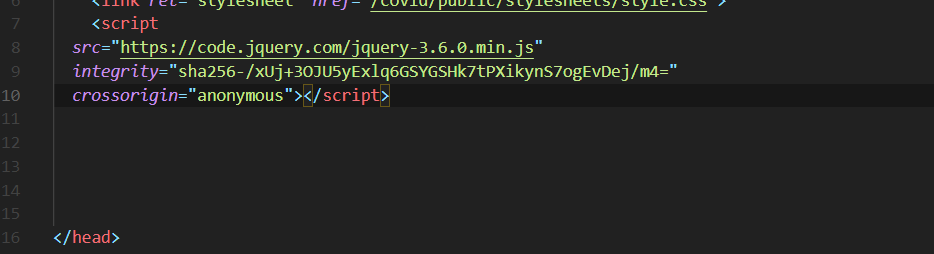
그리고 이렇게 우리 헤더 파일에 복붙해준다.

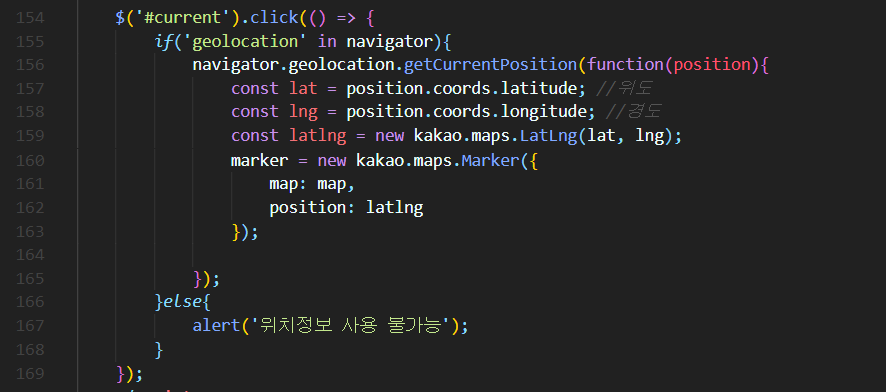
현재 위치 기능 구현하기
여기서 저희가 geolocation이라는 매우 괜찮은 api를 사용하는데요.
Geolocation api란?
사용자의 현재 위치 정보를 가져올 때 사용하는 자바스크립트 api입니다.
#current.click부분은 저희가 아까전에 아이디가 current인 div 박스를 만들어줬잖아요. 그 박스가 클릭을 했을 때 이벤트가 발생되게 만든 것입니다.

현재위치를 누르면 이렇게 결과가 뜨는 것을 볼 수 있습니다.
반응형

반응형
'사이드 프로젝트' 카테고리의 다른 글
| 카카오 로그인 API로 계정 로그인 구현1 (0) | 2022.01.31 |
|---|---|
| 학교 해커톤 (0) | 2021.12.27 |
| 코로나 맵2 (0) | 2021.11.27 |
| 코로나 맵 1 (0) | 2021.11.27 |
| 카카오 맵 api 마커를 클러스터러 형태로 나타내기 (0) | 2021.11.24 |