카카오 맵 API로 지도 나타내는거 보고 싶으면: https://highschool-ai-scientist.tistory.com/46 <-여기 들어가서 보시면 될 것 같습니다.
지도를 웹에서 전체 화면으로 나타내려면
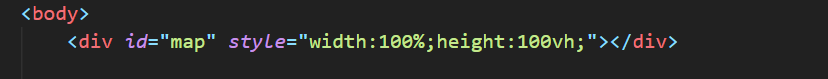
id가 map인 div 부분을 style을 width100%랑 height를 100vh으로 설정해주면된다.


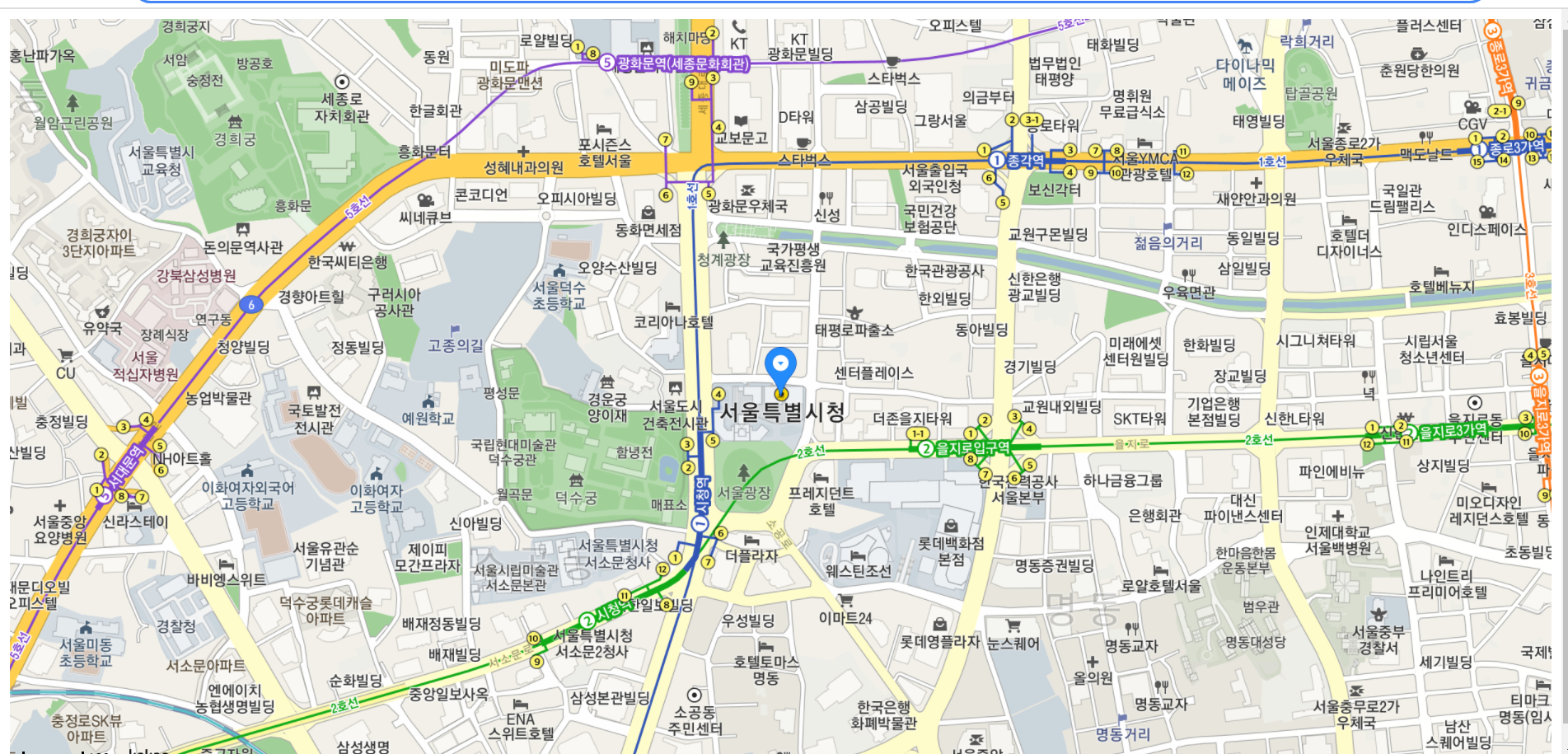
그러면 결과가 전체 화면으로 잘 나오는 것을 볼 수 있습니다.
요번에는 저 서울시청에 마카가 있는 것을 위치를 바꿔줄 것입니다. 제가 살고 있는 아파트로 설정을 해줄 것인데요.
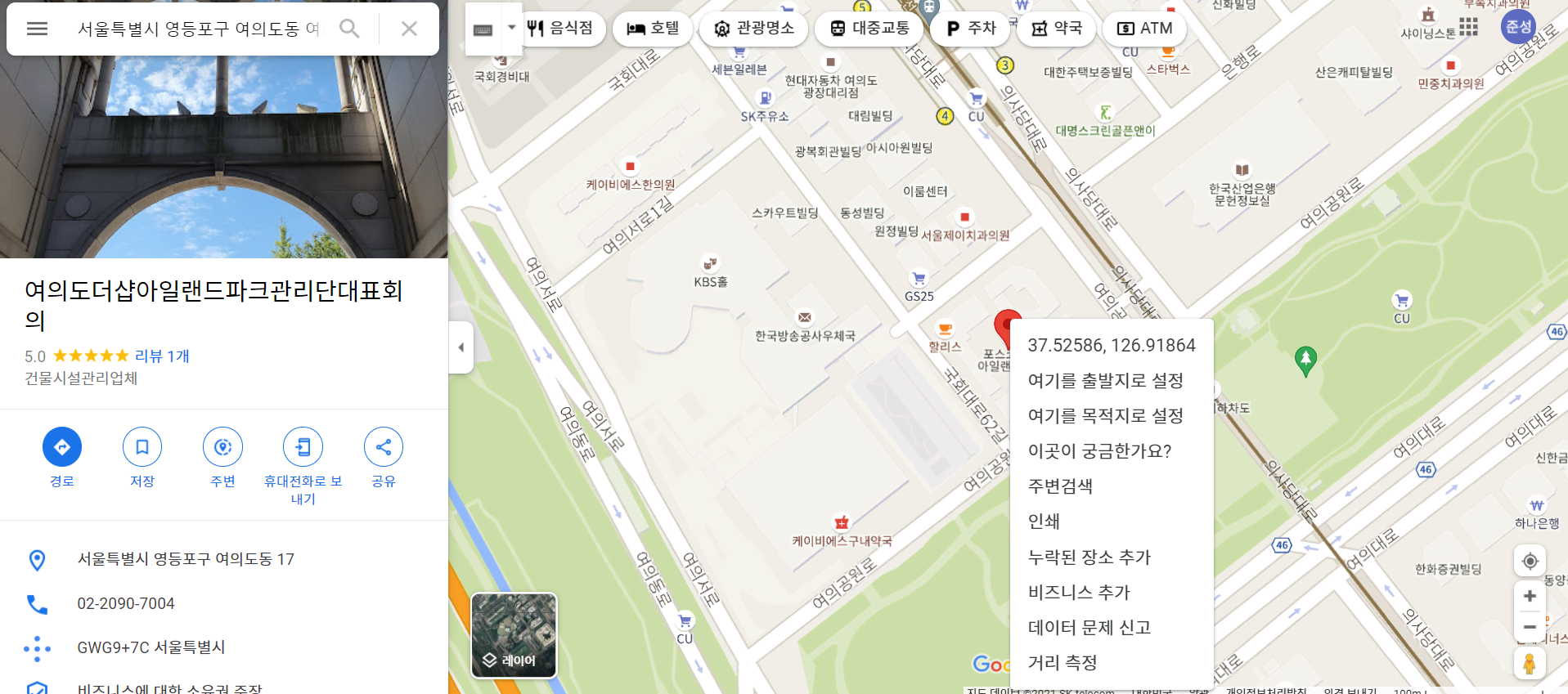
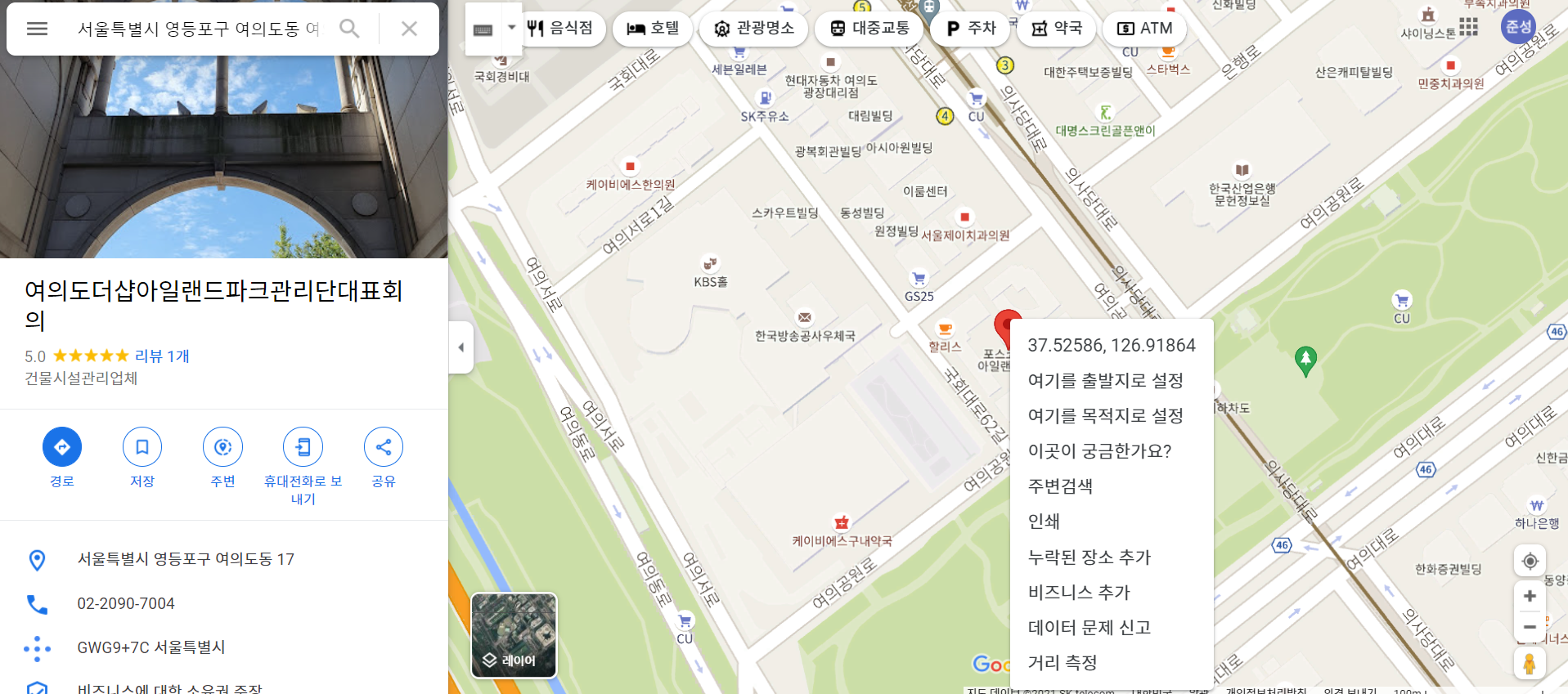
1. 일단 처음으로 구글 맵에 들어가줍니다. url: https://www.google.com/maps/@37.5256451,126.9164289,17z?hl=ko
Google 지도
Google 지도에서 지역정보를 검색하고 지도를 살펴보거나 운전경로 정보를 검색합니다.
www.google.com
2. 지도에 마카가 나와있을텐데 그 마카에 우클릭을해주고 숫자부분을 클릭을해주면 위도와 경도 부분이 복붙이 될 것이다.


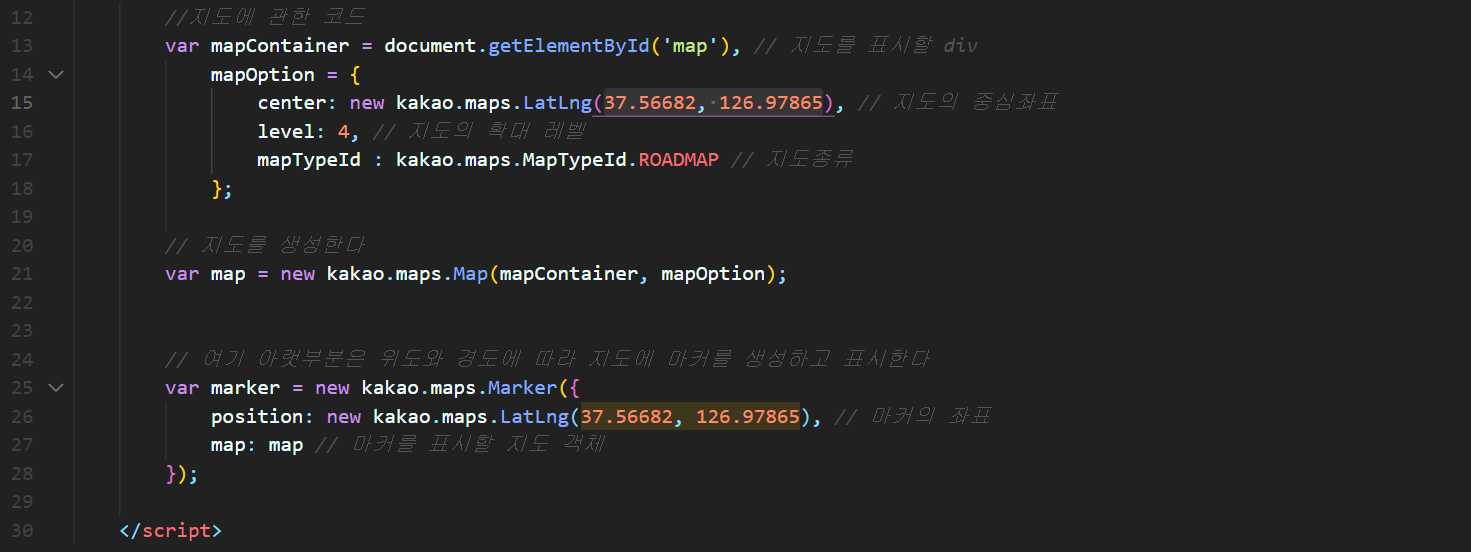
3. 위도와 경도 설정

마커에 대한 정보를 추가(마커에 인포윈도우 표시하기)
url: https://apis.map.kakao.com/web/sample/markerWithInfoWindow/
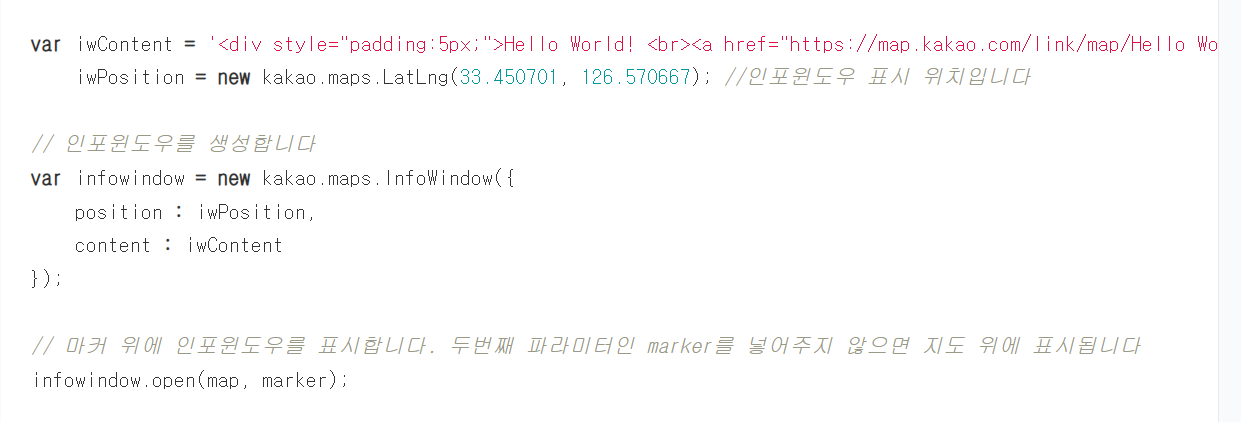
위에 있는 url에서 아래 코드만 사용할 것이다.

위에 코드를 우리 코드에 복붙을 해주면 큰지도보기 또는 길찾기 기능이 생긴다.

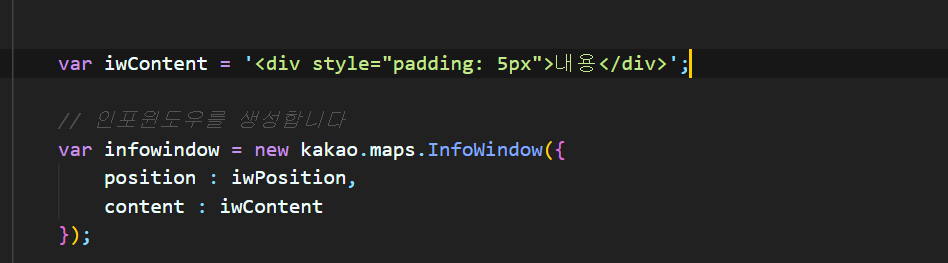
4. 위에 있는 Hello, Word! 부분을 바꿔줄 것이다.

iwContent 내용을 바꿔주었고 아래 iwPostion 내용은 위에 마커에서 내용을 표기해주었으니 의미가 없어서 삭제를 해줄 것이다. 그리고 저 아래에 position 부분도 삭제를 해주면 된다.
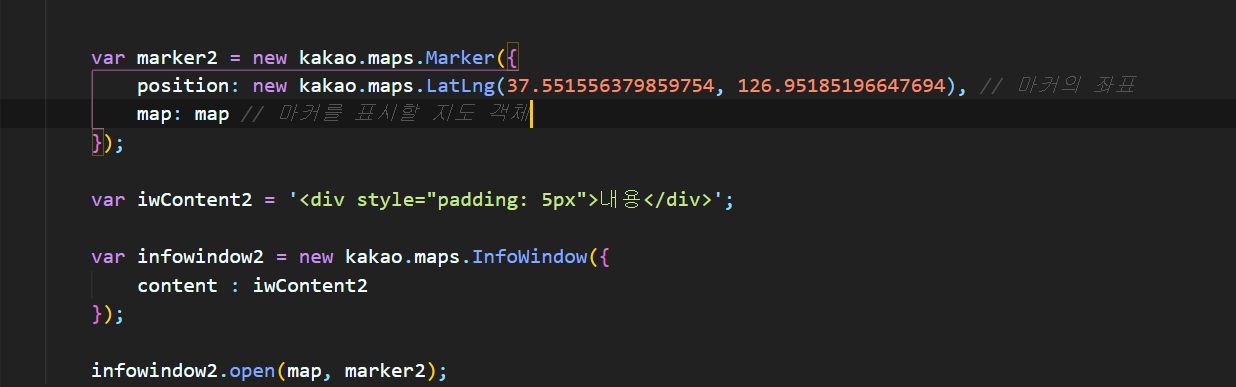
5. 마커 하나 더 설정
요번 마커는 저희 학교로 설정을 해주었는데요
위에서 했던 방식이랑 똑같은 방식으로 해준다음 두번재 마커 부분을 생성.

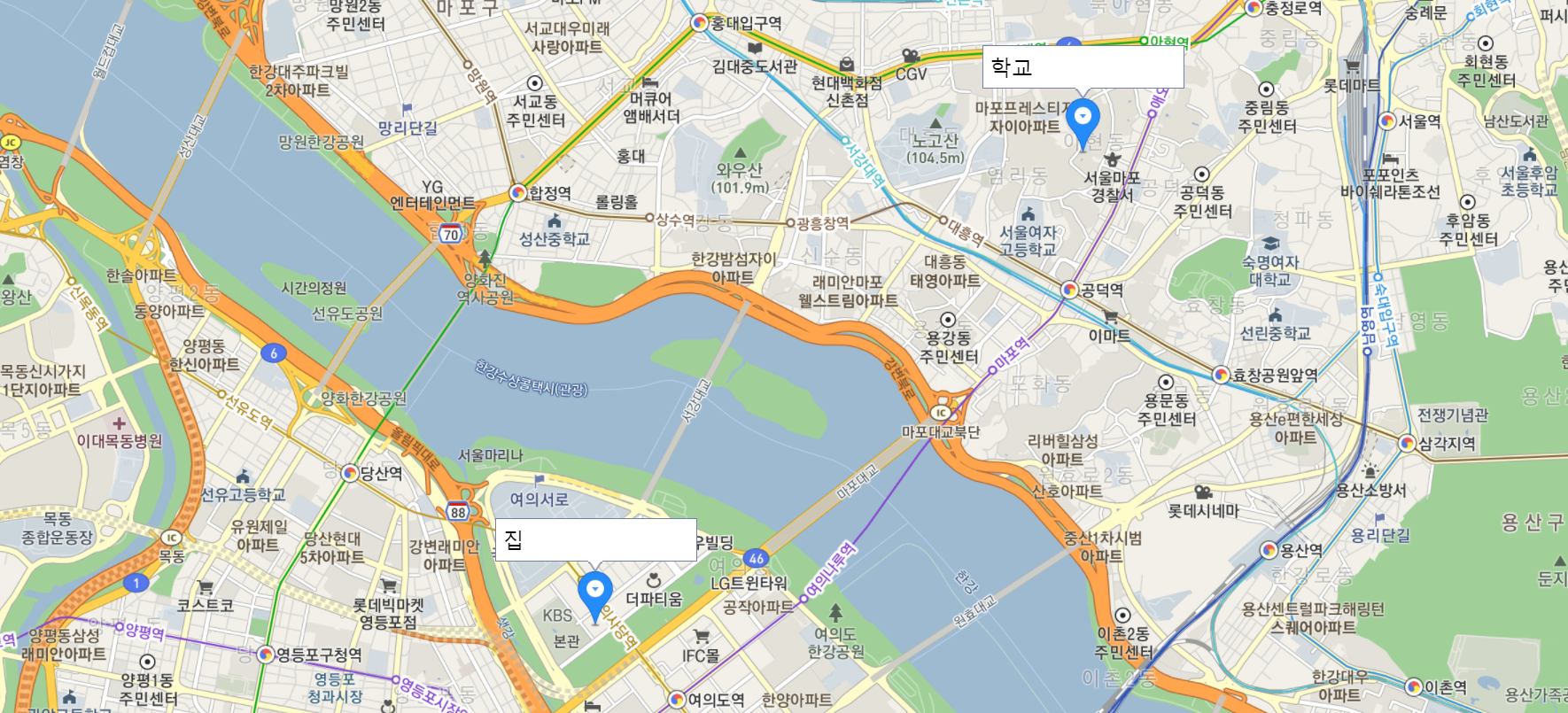
결과:

6. 지금가지의 코드 중에서 반복되는 부분이 있어서 간결화
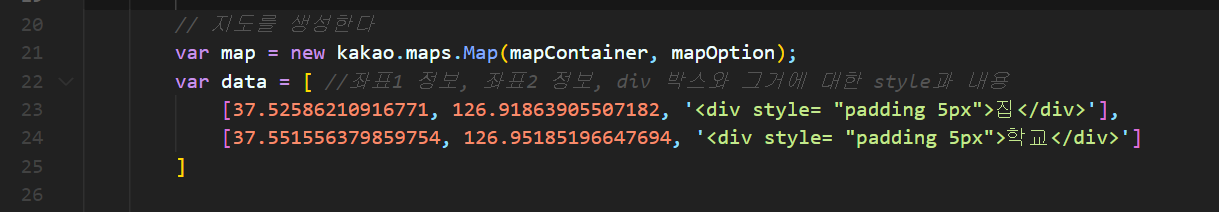
var data에다가 그 집이랑 학교에 관한 위치랑 div박스에 해당하는 값들을 넣어줌


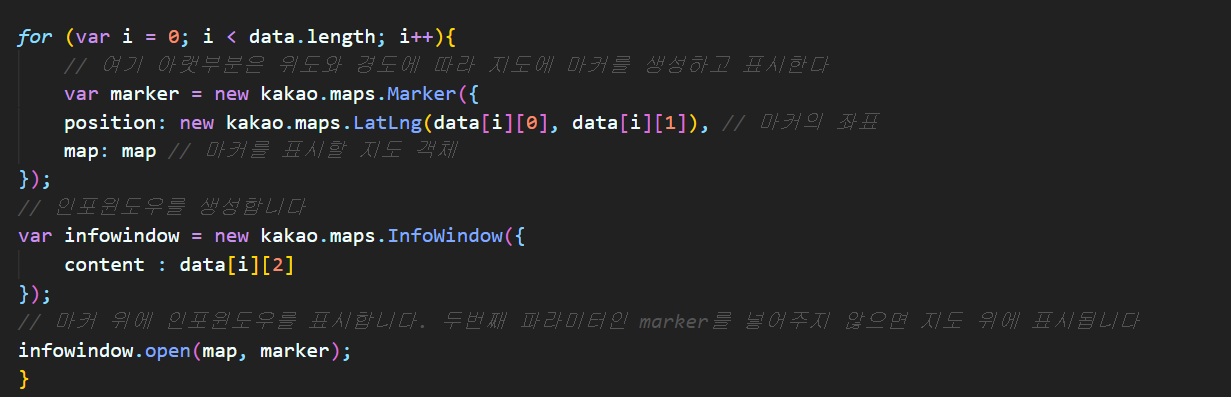
반복문을 통해서 마카 두개를 나타내줌
결과:

코드 줄은 더 줄었는데 결과가 똑같음을 알 수 있다.
'사이드 프로젝트' 카테고리의 다른 글
| 코로나 맵 1 (0) | 2021.11.27 |
|---|---|
| 카카오 맵 api 마커를 클러스터러 형태로 나타내기 (0) | 2021.11.24 |
| 카카오 맵 api 사용하여 지도 나타내기 (0) | 2021.11.24 |
| React와 Node.js로 고객 관리 시스템 만들기 2 (0) | 2021.11.22 |
| React와 Node.js로 고객 관리 시스템 만들기 1 (0) | 2021.11.21 |