협상(콘텐츠 네고시에이션) 클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
- 협상 헤더는 요청시에만 사용
콘텐츠 네고시에이션을 쉽게 설명하자면 클라이언트와 서버가 있습니다. 클라이언트가 원하는 표현으로 서버에게 달라고 요청을하는 겁니다. 그러면 서버가 클라이언트가 원하는 우선순위가 이거니까 우선순위에 맞춰서 표현 데이터를 만들어줄게.
Accept는 뭐냐면 클라이언트가 원하는 미디어 타입을 서버에게 달라는겁니다.
Accept-Charset는 클라이언트가 선호하는 문자 인코딩을 서버가 있으면 주세요.
Accept-Encoding은 클라이언트가 선호하는 압축 인코딩을 주세요입니다.
Accept-Language는 예를 들자면 클라이언트가 한국에 살면 최대한 한국어로 주라 이런겁니다.
그리고 참고로 협상헤더는 요청시에만 사용합니다.
Accept-Language 적용 전

예를들어서 여러분이 한국어 브라우저를 사용해요. 그러면 한국어 브라우저로 어떤 외국에 있는 이벤트 사이트에 들어가요. 그리고 다중언어를 지원하는 서버입니다. 기본 언어는 영어고요. 그런데 클라이언트에서 보낼 때, 지금 클라이언트가 한국어인지 아닌지 아무 정보가 없잖아요. 그러면 서버는 기본 값인 영어를가지고 영어에 관련된 한국어 브라우저에 응답을 해줍니다.
Accept-Language 적용 후

그런데 요번에는 콘텐츠 네고시에이션이 적용이 되는겁니다. 클라이언트가 서버에 요청을 할 때 Accept-Language를 한국어라고 말합니다. 그러면 어떻게 되나면 서버에서 기본으로 지원하는 언어는 영어이긴하지만 Content-Langauge가 ko이니 실제 메시지바디를 한국어로 적용해서 보냅니다.
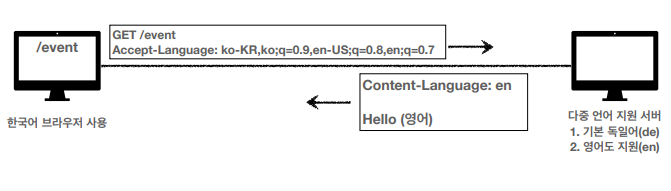
Accept-Language 복잡한 예시

요번에는 클라이언트에서 서버로 Accept-Language를 한국어로 보냈어요. 그런데 이게 다중언어를 지원하는 서버이고 기본이 독일어이고 영어도 지원을합니다. 나는 가급적 한국어를 주면 좋은데 한국어가 안되면 그래도 독일어보다는 영어를 원한다라칩시다. 하지만 서버에서는 한국어 없으니까 그냥 기본인 독일어를 보내게 됩니다. 이럴 때는 우선순위가 필요합니다.
협상과 우선순위1 Quality Values(q)

- Quality Values(q)값 사용
- 0 ~ 1, 클수록 높은 우선순위
- 생략하면 1
- Accept-Langauge: ko-KR, ko;q=0.9,en-US;q=0.8,en;q=0.7
- 1. ko-KR;q=1 (q 생략)
- 2. ko;q=0.9
- 3. en-US;q=0.8
- 4. en;q = 0.7
Accept-Langauge 복잡한 예시

위처럼 우선순위를 적용한다음 보내게 되면, 서버는 한국어가 없으니 그 다음 우선순위인 영어를 찾게 됩니다. 그러면 메시지 바디를 영어로 보내줍니다.
협상과 우선순위2 Quality Values(q)

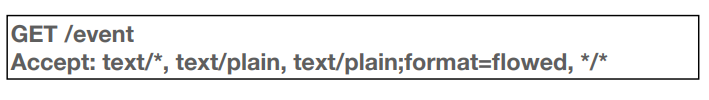
- 구체적인 것이 우선한다.
- Accept: text/*, text/plain, text/plain;format=flowed, */*
1. text/plain;format=flowed
2. test/plain
3. text/*
4. /*/
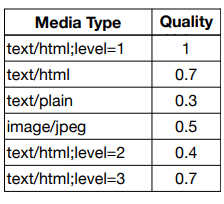
협상과 우선순위3 Quality Values(q)
- 구체적인 것을 기준으로 미디어 타입을 맞춘다.
- Accept: text/*q=0.3, text/html;q=0.7, text/html;level=1,text/html;level=2;q=0.4, /*/;q=0.5

위처럼 디테일하게 표현해준다.
'HTTP 웹 지식' 카테고리의 다른 글
| HTTP 일반 헤더1-일반 헤더(일반 정보) (0) | 2022.01.15 |
|---|---|
| HTTP 일반 헤더1-일반 헤더(전송 방식) (0) | 2022.01.15 |
| HTTP 일반 헤더1-일반 헤더(표현 헤더) (0) | 2022.01.15 |
| HTTP 일반 헤더1- 일반 헤더(HTTP 헤더 개요) (0) | 2022.01.15 |
| HTTP 상태 코드6(5xx - 서버 오류) (0) | 2022.01.11 |