
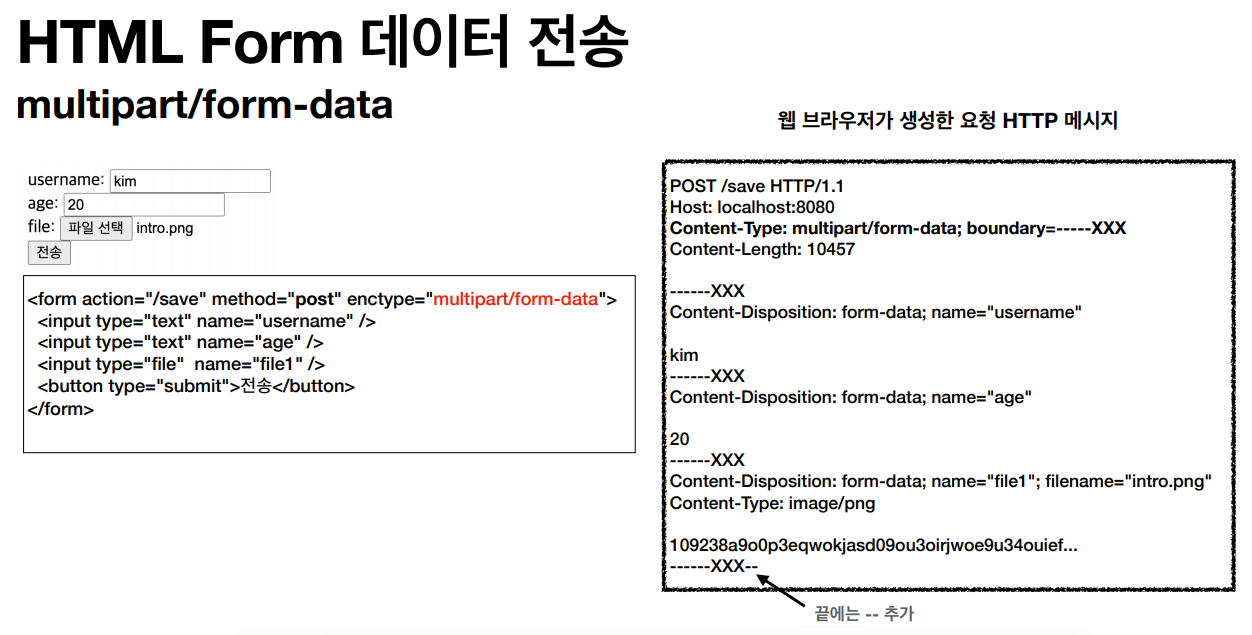
추가적으로 HTML Form 전송에서 파일 같은 것을 전송할 때는 인코딩 타입을 multipart/form-data로 해야합니다.
위를 보면 useranme, age뿐만 아니라 바이트로 되어있는 파일까지 같이 전송해야합니다. 이럴 때는, 위처럼 HTTP 메시지에서 Content-Type가 multipart/form-data로 들어가야합니다. 그리고 boundary라는 것도 들어가줘야합니다. 웹 브라우저에서 자동으로 만들어줍니다. 그리고 -----XXX처럼 경계로 잘라줍니다.
HTML Form 데이터 전송 정리
- HTML Form submit시 POST 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80
- HTML Form은 GET 전송도 가능
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원

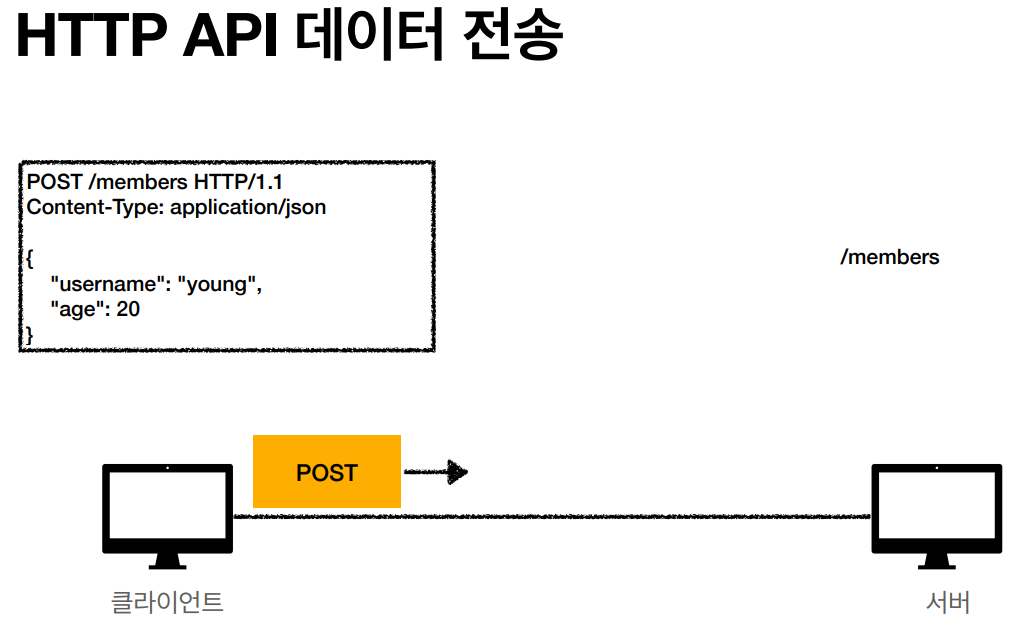
이제 그 다음 HTTP API 데이터를 전송할 때인데요. 이것은, 예를 들어서 안드로이드든 아이폰인든 애플리케이션에서 클라이언트에서 서버로 데이터를 바로 전송해줘야해요. 이런 경우에는, 우리는 HTTP API로 데이터를 전송한다고하거든요. 그냥 자신이 직접 다 만들어서 전송하시면 됩니다. 위처럼 회원을 보낼 때는, json 타입으로 보내면 됩니다.
HTTP API 데이터 전송 정리
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJS 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통한 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등 -> 요즘은 데이터를 보낼 때 JSON이 표준
'HTTP 웹 지식' 카테고리의 다른 글
| HTTP 헤더2 - 캐시와 조건부 요청(캐시 무효화) (0) | 2022.01.28 |
|---|---|
| HTTP 헤더2 - 캐시와 조건부 요청 헤더 (0) | 2022.01.28 |
| HTTP 웹 지식HTTP 일반 헤더1-일반 헤더(쿠키2) (0) | 2022.01.27 |
| HTTP 헤더2 - 캐시와 조건부 요청(프록시 캐시) (0) | 2022.01.24 |
| HTTP 헤더2 - 캐시와 조건부 요청(검증 헤더와 조건부 요청2) (0) | 2022.01.24 |