캐시 기본 동작

여러분이 웹 브라우저에서 star.jpg라는 것을 요청한다고 했을 때, 그러면 서버에서 별과 관련된 그림을 내주는거죠. 그래서 star.jpg를 딱 요청하면, 서버에서 응답을 내려주겠죠.
그런데 이렇게 가정을 해줄거에요. 응답 HTTP를 보면 헤더가 있고 실제 이미지와 관련된 어떤 바이트 코드들이 있습니다. 그렇다고 가정을 할 때, 이미지가 대략 HTTP 헤더에 관련된 용량이 한 0.1M 실제 이 이미지에 해당하는 바디는 1.0M로 총 1.1 네트워크가 차지하면서 보내게 됩니다.

그러면 웹 브라우저에서 아래처럼 star.jpg가 표시가 되겠죠.

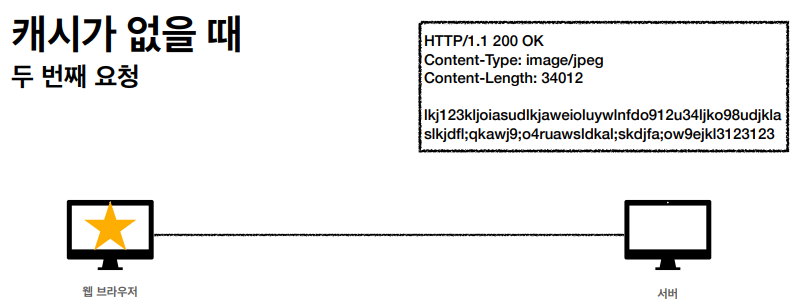
캐시가 없을 때 똑같은 요청을 한번 더 해주면, 서버에서는 똑같이 요청을 받아서 응답을 내려주는데 헤더랑 바디를 다시 만들어서 1.1M의 용량인 이미지를 다시 보내주겠죠.

그래서 웹 브라우저에서 다시 그려주겠죠.
캐시가 없을 때
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 매우 느리고 매우 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험

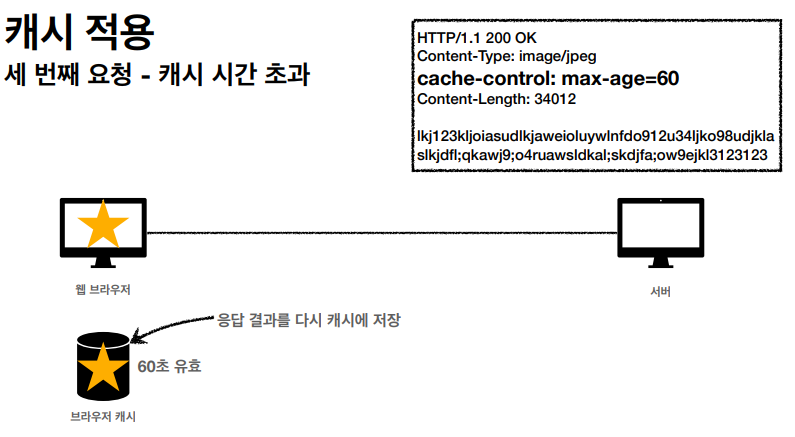
캐시를 적용했을 때 어떻게 되냐면, star.jpg라고 서버에서 캐쉬와 관련된걸 세팅을 해야합니다. 그러면 서버에서는 cache-control이라고 넣어줄 수 있습니다. 저게 뭐냐면 캐쉬가 유용한 시간입니다. max-age=60이라고하면 60초동안은 이 캐쉬가 유효하다는 겁니다.

웹 브라우저에는 내부에 캐쉬를 저장하는 저장소가 있습니다. 거기에다가 캐시가 60초 유효하다고 cache-control로 가정을해주면, 응답 결과를 캐시에 저장합니다.

두번째 요청을하면 캐시를 뒤집니다. 캐시를 보면 60초 유효하다고하면 이 캐시에서 바로 가져오는겁니다.

캐시 적용
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험
전에 접속했었던 웹 브라우저에 접속할 때 더욱더 빠른 시간에 로딩이 되는 이유는 이 캐시가 적용이 되어 있기 때문입니다.

만약에 star.jpg를 요청했는데 캐시 시간이 초과가 되었어요.

그러면 다시 요청을 해야합니다. 요청했더니 서버에서 똑같은 메시지를 내려줍니다.

받은 데이터를 다시 덮어씌우면 캐시가 다시 초기화 되겠죠. 그러면 그 때부터 다시 60초동안 유효있는 겁니다.
캐시 시간 초과
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다.
- 이 때 다시 네트워크 다운로드가 발생한다.
'HTTP 웹 지식' 카테고리의 다른 글
| HTTP 헤더2 - 캐시와 조건부 요청(검증 헤더와 조건부 요청2) (0) | 2022.01.24 |
|---|---|
| HTTP 헤더2 - 캐시와 조건부 요청(검증 헤더와 조건부 요청1) (0) | 2022.01.24 |
| HTTP 웹 지식HTTP 일반 헤더1-일반 헤더(쿠키1) (0) | 2022.01.15 |
| HTTP 일반 헤더1-일반 헤더(인증) (0) | 2022.01.15 |
| HTTP 일반 헤더1-일반 헤더(일반 정보) (0) | 2022.01.15 |